Table of Contents
Using ASP Web API with Azure table storage
We've already covered the basics of creating an ASP Web API project and the basics for Azure Table Storage
For the sample code for this check out our GitHub
Now we're going to get into using both of these. Creating a simple ASP Web API to create data into an Azure Table storage and to get that data back out. We'll do some testing of the API with Postman
As earlier we're using Visual Studio 2015.
Lets get going
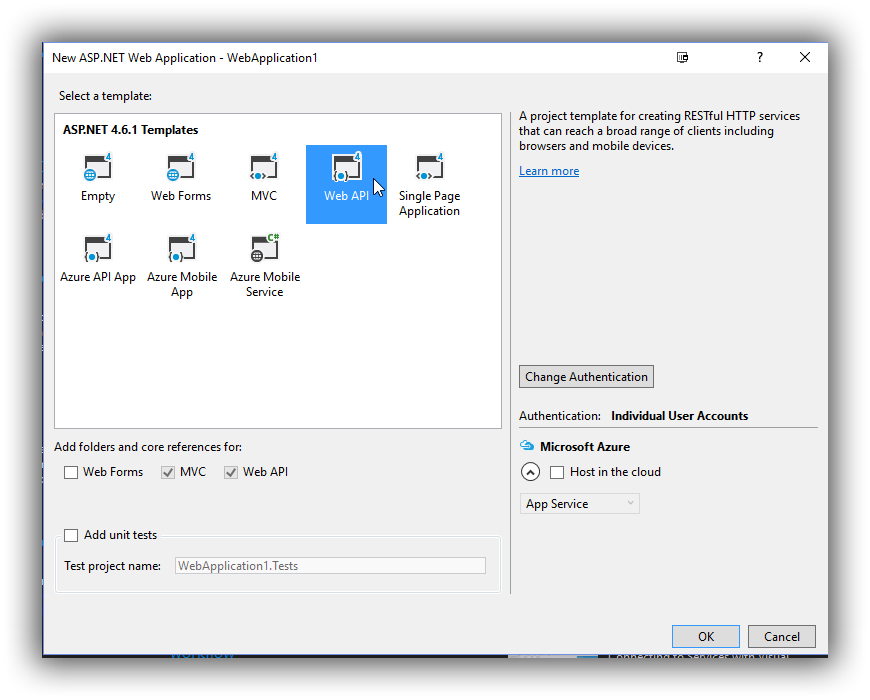
Create a Web API project

Add Azure Storage from nuget.
We'll create a new controller building on our last post on Azure Table storage. We'll go for a "PlayerController"

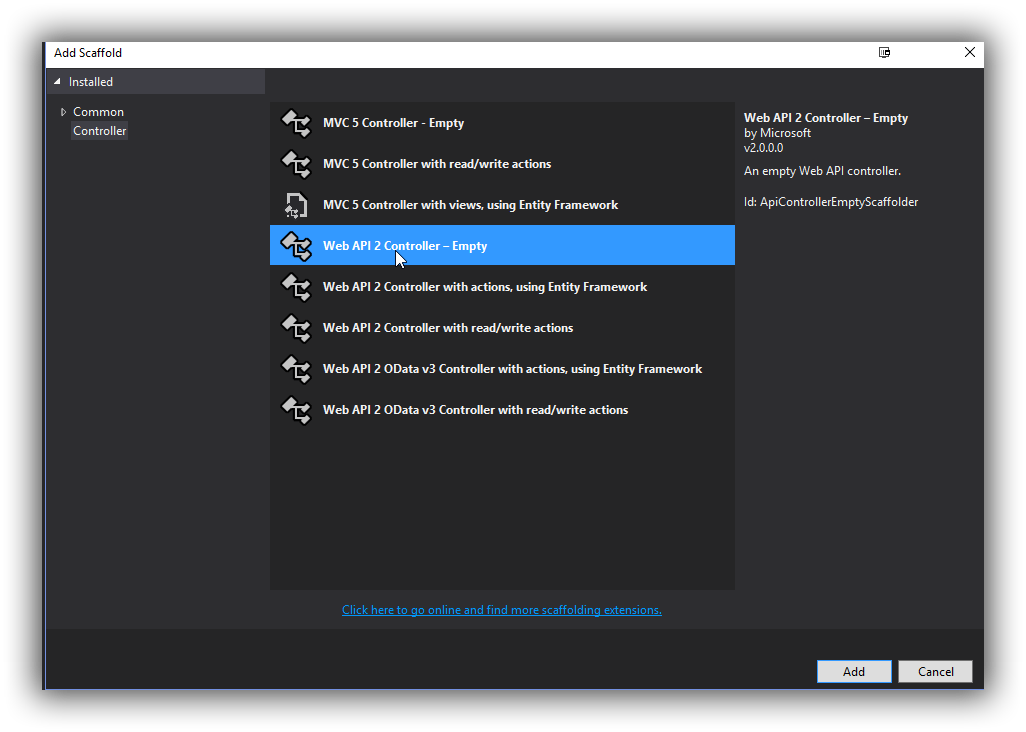
Select "Web API 2 Controller" from the Add scaffold option.
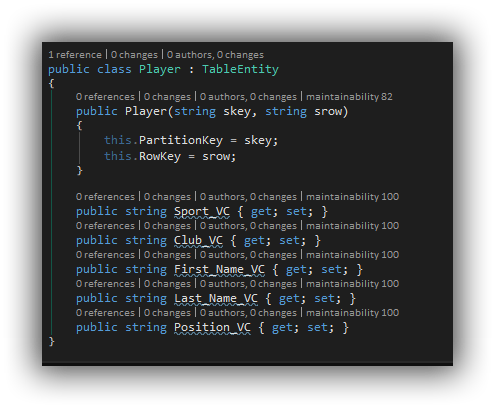
In the model create an entity for Table Storage "PlayerEntity". The player entity will look the same as we had in our last post.

Now back to our controller, we want to create two methods a POST method to create a player and a Get method to get players for a sport.
public List<PlayerEntity> Get(string sport)
{
List<PlayerEntity> _records = new List<PlayerEntity>();
//Create a storage account object.
CloudStorageAccount storageAccount = CloudStorageAccount.Parse(_connectionString);
// Create the table client.
CloudTableClient tableClient = storageAccount.CreateCloudTableClient();
// Retrieve a reference to the table.
CloudTable table = tableClient.GetTableReference("player");
// Create the table if it doesn't exist.
table.CreateIfNotExists();
// Get All Players for a sport
TableQuery<PlayerEntity> query = new TableQuery<PlayerEntity>().Where(TableQuery.GenerateFilterCondition("PartitionKey", QueryComparisons.Equal, sport));
foreach (PlayerEntity entity in table.ExecuteQuery(query))
{
_records.Add(entity);
}
return _records;
}
This is the same as we used in our last post on Azure table storage.
We create a storage account with a connection string.
The table client is created and this we check for the table "Player" if it doesn't exist we create it.
Azure Table storage is a partitioned database. For this demo we create a partition based on Sport. So we can create players for "Soccer", "Rugby" and "Hurling" and so on. The get method will then only return the players for the sport we want.
For the Post there are a few ways to pass parameters we'll keep it simple for now. We'll pass the parameters into the POST method.
// POST api/Player
public string Post(string sSport, string sRow, string sFirstName, string sLastName, string sClub, string sPostition)
{
string sResponse = "";
// Create our player
// Create the entity with a partition key for sport and a row
// Row should be unique within that partition
PlayerEntity _record = new PlayerEntity(sSport, sRow);
_record.Sport_VC = sSport;
_record.First_Name_VC = sFirstName;
_record.Last_Name_VC = sLastName;
_record.Club_VC = sClub;
_record.Position_VC = sPostition;
//Create a storage account object.
CloudStorageAccount storageAccount = CloudStorageAccount.Parse(_connectionString);
// Create the table client.
CloudTableClient tableClient = storageAccount.CreateCloudTableClient();
// Retrieve a reference to the table.
CloudTable table = tableClient.GetTableReference("player");
// Create the TableOperation object that inserts the customer entity.
TableOperation insertOperation = TableOperation.Insert(_record);
try
{
// Execute the insert operation.
table.Execute(insertOperation);
sResponse = "OK";
}
catch (Exception ex)
{
sResponse = "Failed: " + ex.ToString();
}
return sResponse;
}
With this Post method, we can take the parameters passed in and then create a player in our Table storage.
Testing with PostMan
We will use Postman to do the testing if you don't have it go get it and check out this post on using Postman
Our Get method is simple it takes a parameter of sport and then will return all the players in that sport.
In post man we create a GET Request to
http://*LOCALHOST*/api/Player?sport=soccer
This will return a list of all players in Soccer.
To test the POST method change the method in Postman to "POST"
http://*LOCALHOST*/api/Player?sSport=soccer&sRow=52&sFirstName=Chris&sLastName=Smalling&sClub=Man Utd&sPostition=CB
That's it, since we kept our POST simple we just need to pass the parameters and we can add the player to the Azure table.
Coming soon we'll start to work on our POST method and passing the parameters in different ways.
For the sample code for this check out our GitHub