Table of Contents
So I've been spending a bit of time using and exploring Auth0 to handle my login flow for users. I have used it on touroperator.io
So now it's up and running I want to look at what kind of custom changes I can make to the login screen.

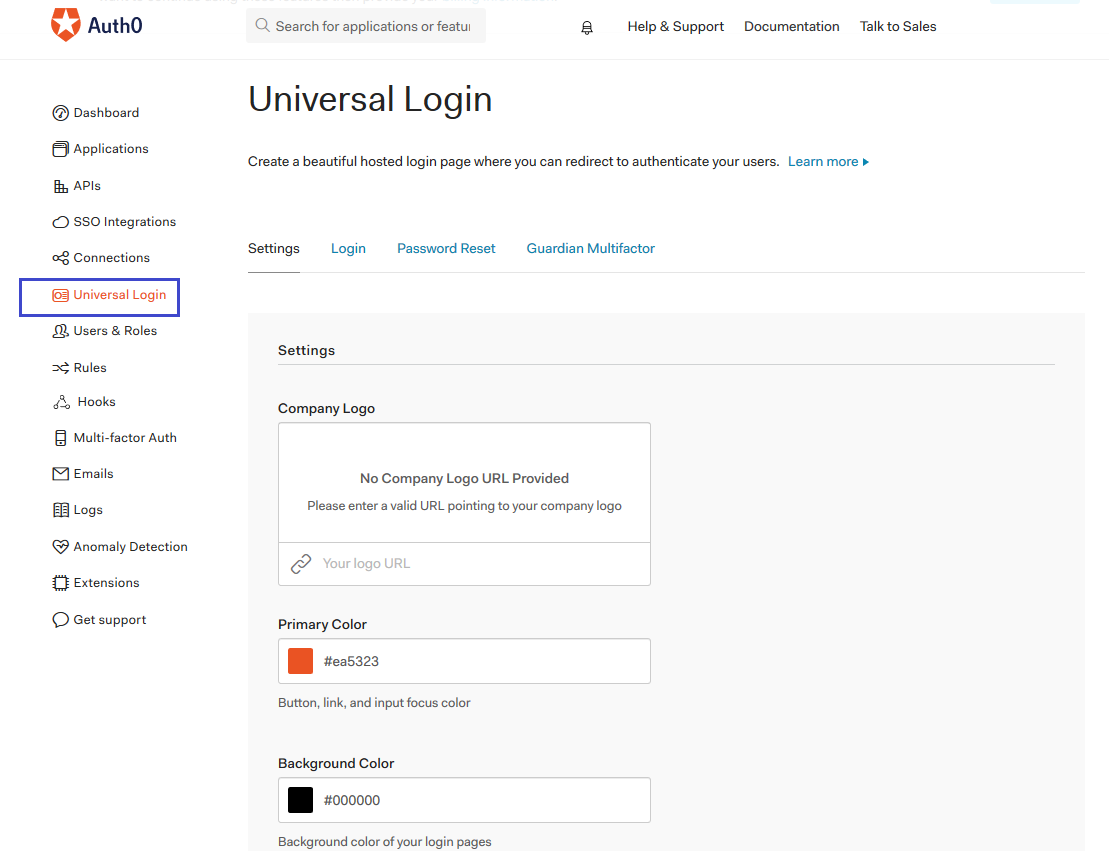
Back in Auth0 we want to make some changes. So head for your tenant and then open the option Universal Login

It's on this first page we can add a logo and then change the colour codes.
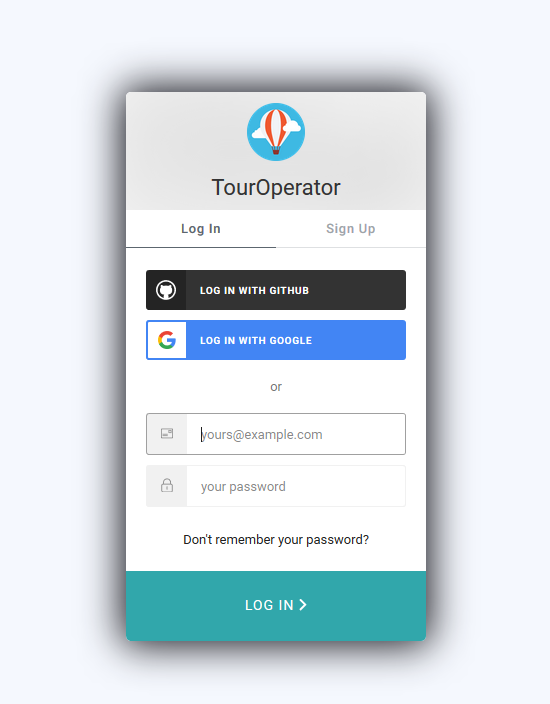
I changed my colour and logo image to the touroperator.io logo

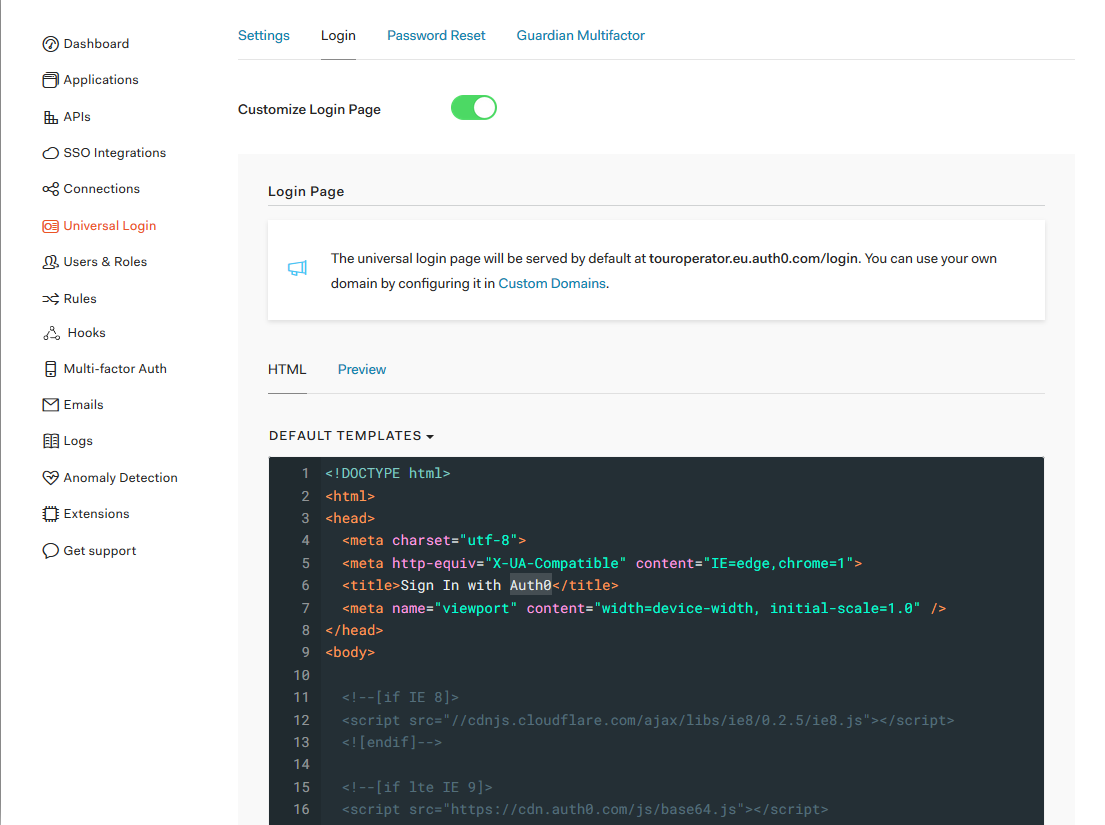
You can go further with more changes under the "Login" tab on universal login. You can change the HTML / CSS for the login screen.

All I did here for touroperator was change the title. The other settings did what I needed to do.
You can set also set a custom domain see here for more on custom domains.
Summary
I've changed the look of my login screen now to suite my needs but over the last few posts. I've added Auth0 to handle login and got user information and now made it look less Auth0.
Using Auth0 to control Authentication in .Net Core 2.2
Getting a users information from Auth0
This has been really great and useful for me, I can see I'll be using this in a few other projects going forward it makes things a lot easier.

