Table of Contents
With azure functions we can customise the end point that our Azure function will respond to.
By default the HTTP trigger will use the name of the function as the URL. So if we want to customise that we have to create a route.
Last time out we created a HTTP function that took a JSON payload and responded for more see here Azure Functions HTTP Triggers
Azure Functions HTTP Routes
Our Default url looks like this.
http://<yourapp>.azurewebsites.net/api/<funcname>?code=<functionkey>
For a default httptrigger function. The function name is the default route "HTTPTriggerCSharp1" and not very useful
https://serversncodefunctiondemo.azurewebsites.net/api/HttpTriggerCSharp1?code=VZ75yCKFgPmMyBrfMQzQxrSu/BJwwKQzK7/yK0vQfG4fcMumwjrAuA==
We send a sample payload
{
"firstname": "Azure",
"lastname": "Functions"
}
We call this Function using a POST method and content type set to application/json
We get a response back of "Hello Azure Functions"
Our current route of is not very useful really.
https://serversncodefunctiondemo.azurewebsites.net/api/HttpTriggerCSharp1
So lets look at changing that.
In our function open the "function.json" file
{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in"
},
{
"name": "$return",
"type": "http",
"direction": "out"
}
]
}
function.json is the file that holds all the configuration information about our function.
The bindings section of the JSON holds the information on the type of trigger used in this case it's a "HttpTrigger" you can see from the "direction: in" that this is the trigger for the function. If we have a Service bus trigger we have information on the service bus here liks this
"bindings": [
{
"name": "myMessage",
"type": "serviceBusTrigger",
"direction": "in",
"queueName": "serversncodedemo",
"connection": "contentappmessage_RootManageSharedAccessKey_SERVICEBUS",
"accessRights": "Manage"
}
]
That's a sample of the binding section from our Service bus demo.
With a HTTP trigger we have a response section to the binding aswell.
{
"name": "$return",
"type": "http",
"direction": "out"
}
For routing we're interested in the trigger part of the binding.
We want to add a "Route" attribute to the binding that will hold our new name.
So under the "Direction": "in" attribute we add our new route attribute.
"route": "demo"
So that our function.json looks something like this
{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "demo"
},
{
"name": "$return",
"type": "http",
"direction": "out"
}
]
}
Now when we run our test. If we use the orginal URL we get no response
https://serversncodefunctiondemo.azurewebsites.net/api/HttpTriggerCSharp1?code=VZ75yCKFgPmMyBrfMQzQxrSu/BJwwKQzK7/yK0vQfG4fcMumwjrAuA==
But if we replace the name of our function with our new custom route we will get the response we are expecting.
https://serversncodefunctiondemo.azurewebsites.net/api/demo?code=VZ75yCKFgPmMyBrfMQzQxrSu/BJwwKQzK7/yK0vQfG4fcMumwjrAuA==
Azure function Key
The part of our URL on the ?code=XXXXXXXXXXXXX
This is our function key.
HTTP Triggers by default have Function keys turned on this is for security. The key applies only to the specific functions under which they are set. When used as an API key, these only allow access to that function.
The key can be included in a query string variable named code, as above, or it can be included in an x-functions-key HTTP header. The value of the key can be any function key defined for the function, or any host key.
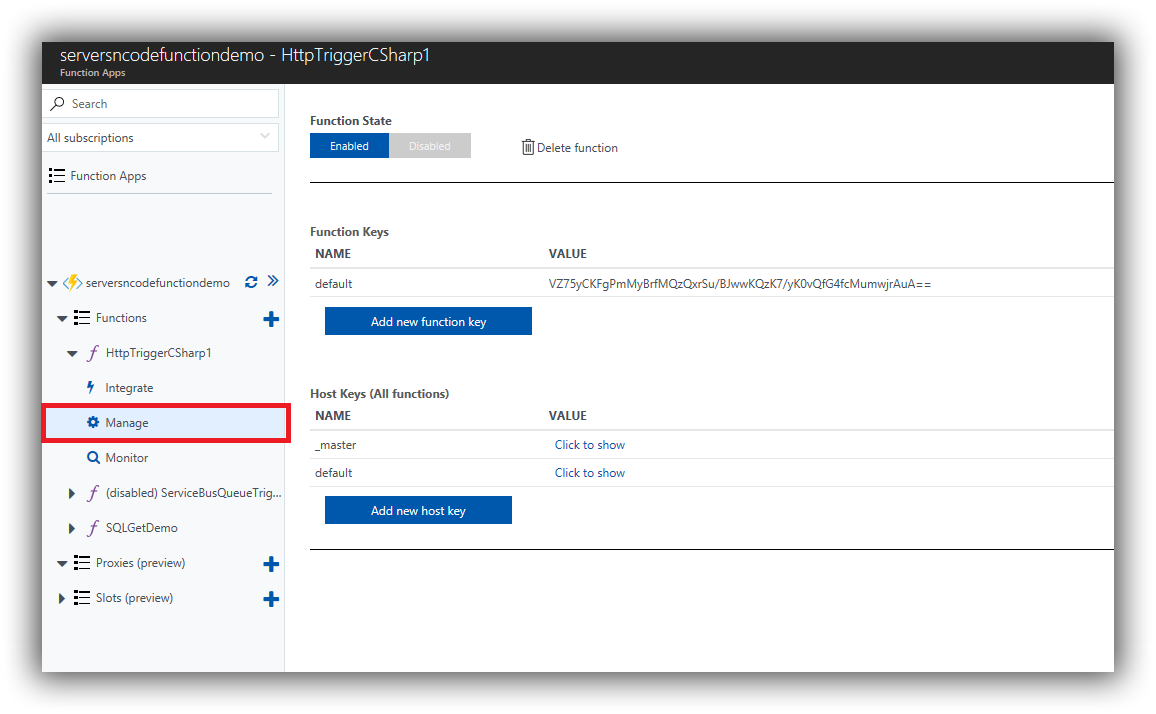
Manage Keys
You can manage the keys from the manage option on the function.

Here you can add new keys, revoke or change them.
You can choose to allow requests without keys or specify that the master key must be used by changing the authLevel property in the function.json in the trigger binding section.
{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "demo"
},
{
"name": "$return",
"type": "http",
"direction": "out"
}
]
}
AuthLevel
The AuthLevel property determines what keys, if any, need to be present on the request in order to invoke the function. See Working with keys below. The value can be one of the following:
- anonymous: No API key is required.
- function: A function-specific API key is required. This is the default value if none is provided.
- admin : The master key is required.
To turn off the requirement for a key we change the AuthLevel to "anonymous" like this
{
"disabled": false,
"bindings": [
{
"authLevel": "anonymous",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "demo"
},
{
"name": "$return",
"type": "http",
"direction": "out"
}
]
}
Now when we call the function we use the URL
https://serversncodefunctiondemo.azurewebsites.net/api/demo
We have a route api/demo setup and no key required our function will respond on this url and return "hello ...."