Table of Contents
Azure Function Proxies allow you to create a single unifed API surface for your Azure functions. The Microsoft Azure stack allows you to use different technologies so you can use the right tool for the job.
Azure functions can also have routes. Unlike a Proxy a route will only effect the azure function it is on.
A proxy allows us to create a single clean set of endpoints and Azure handles all the routing to the right place.
Getting Started
I've created two simple Azure functions both are HTTP Trigger functions.
Source code here
GET - HTTPDEMOGET
We have a GET Function that will return an object from a pretend database.
POST - HTTPDEMOPOST
We have a POST function that will save an object somewhere.
Source for our functions is here
Azure function Routes
First we will look into the routing in azure functions.
POST Function
First lets set our routing on our POST function.
When we create a function we get a default route that looks something like this
Changing the route on our function is simple. In our function.json we have to add a property for route for example,
{
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "serversncodedemo"
},
{
"name": "$return",
"type": "http",
"direction": "out"
}
],
"disabled": false
}
I've modified my function to now have "route": "serversncodedemo"
This changes my URL to replace the httpdemopost part with serversncodedemo.
Now when we use that URL and pass our Json payload. We have changed our functions route.
GET Function
For this demo our get function will take an ID and return the record from our magic database.
To set a function as a GET function is done in the function.json.
In the bindings, I've set my function to
route: "serversncodedemo/{id}"
So my function.json looks like this
"bindings": [
{
"authLevel": "anonymous",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "serversncodedemo/{id}"
},
Changing the authlevel is not required but I've done it for this demo.
Setting the route is what changes it to a GET, we're telling the function to expect id as part of the route to the function.
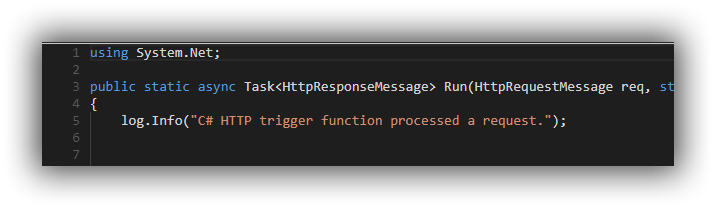
In our run.csx we have to add string id as a parameter into our function
public static async Task <HttpResponseMessage> Run(HttpRequestMessage req, string id, TraceWriter log)
We can now see it in a route like this
https://serversncodefunctiondemo.azurewebsites.net/api/serversncodedemo/{id}
We replace {id} with what ever we want and we will get a response.
We have now set the routes in our functions and these routes are the same serversncodefunctiondemo.azurewebsites.net/api/serversncodedemo/ we then have small changes for our POST and GET functions.
Azure Function Proxies
Proxies give us more control over all our functions or just selected methods instead of having to set the route in the function.json on each of our functions. Also if your using a custom domain it's used in Proxies. These are in Preview as of the creating of this post.
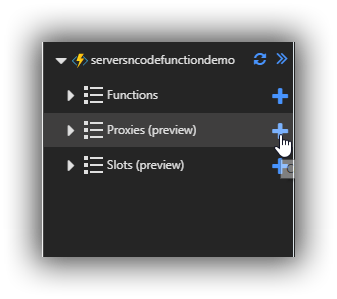
So lets create a proxy.

On our Azure function create a new Azure function.

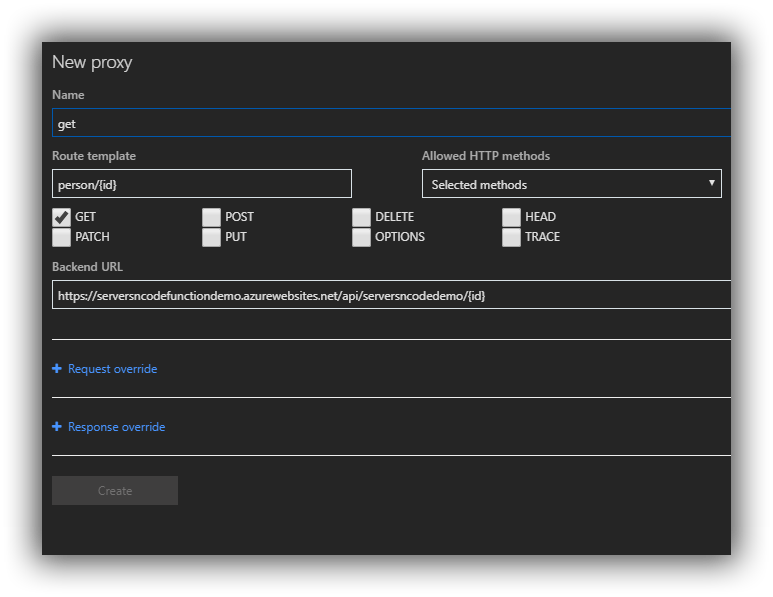
I've created a Proxy called get,
We set a route template as person/{id} and then selected methods for the GET.
The backend URL is optional but in this case I set it to the same as the GET Function we created earlier.
https://serversncodefunctiondemo.azurewebsites.net/api/serversncodedemo/{id}
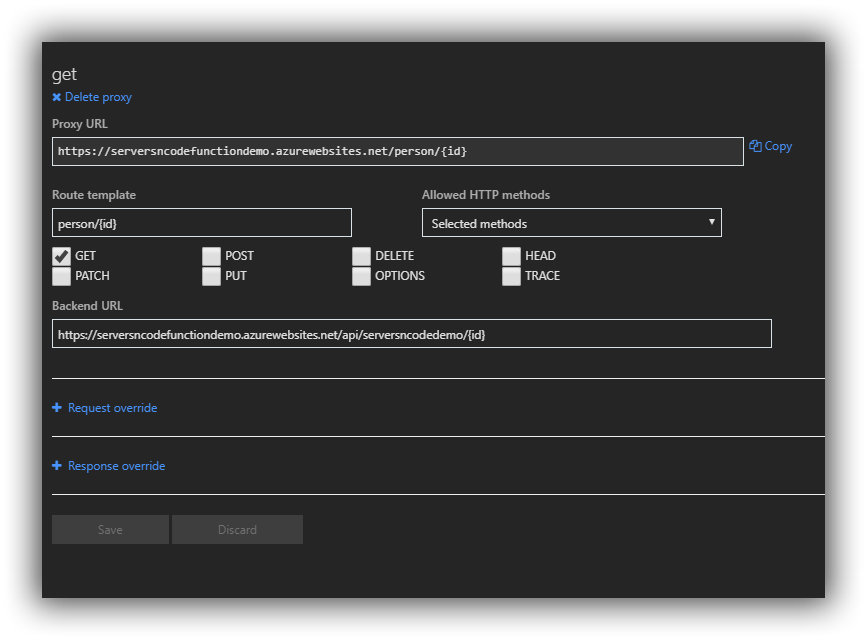
Click create and our Proxy is now created and ready.

We have now created a proxy for our GET Function instead of having to use
https://serversncodefunctiondemo.azurewebsites.net/api/serversncodedemo/{id}
We can use
https://serversncodefunctiondemo.azurewebsites.net/person/{id}
Proxies and Routing provide a powerful and flexible layer on top of Azure functions to help organize your API.
A quick note on custom domains you can add a custom domain to Azure functions in the same way sas for Azure App service. But as of the writing of this post there are restrictions. I couldn't set it to a route domain but had to use a subdomain.
Source code here