Table of Contents
Photographr came about because I wanted a new photography site, jkenny.photography just doesn't look very good.
So I got thinking about building a website builder for photographers. This would allow me to create it from a template, make changes easier and manage my portfolio and photographs.
But also there is a real technical challenge to get stuck into as well and some things I want to learn as well so expect more of these kind of posts as I figure out things.
Uploading a Photograph
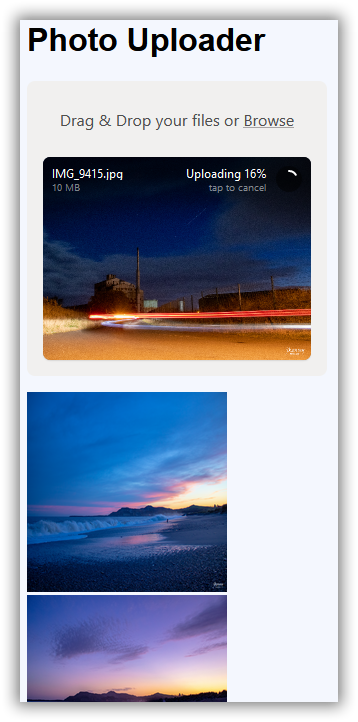
I've got a really nice upload flow working now in the app.

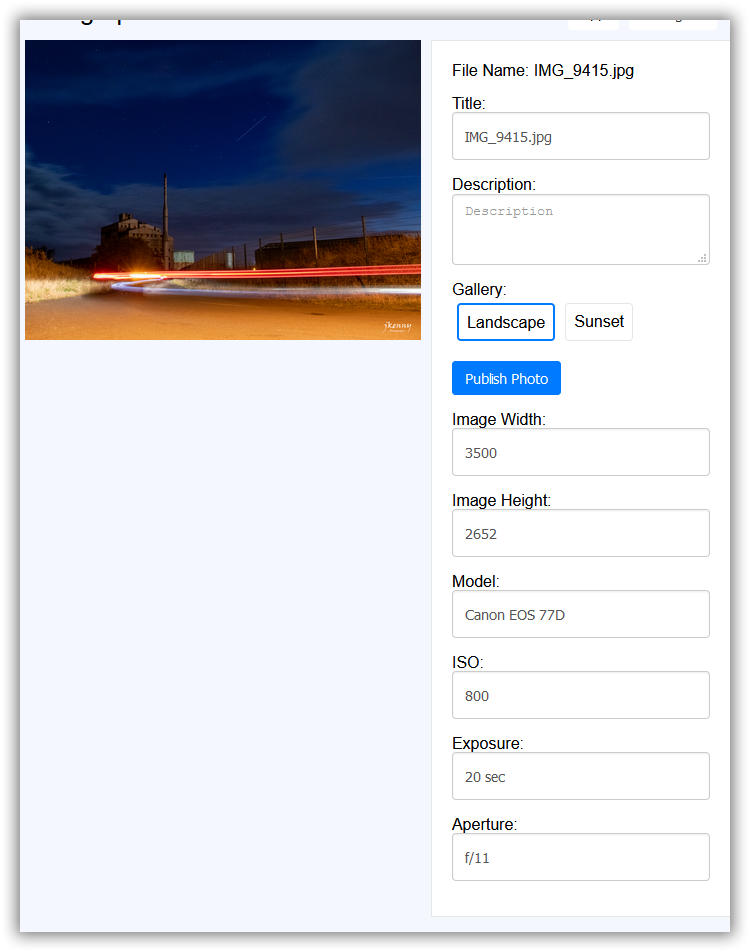
Once a photo is uploaded it can be added to a gallery, at this stage we can also enter the Title, Description and the images meta data gets loaded.

So where do we go next.
Image Dimensions
The image above has a width of 3,500 pixels and height of 2,654 pixels but the original image can be 6,000 X 4,000 pixels, or wider or higher.
I resized it down so I could upload it to Instagram and Twitter. But those services and social media in general will degrade the full image and it takes some of the tone off the photo so my doing the resize down before uploading it I don't lose that much.

What I want photographr to do is allow me to upload the full size image. So it's available for people to see. Then I want photographr to create different versions of the image to different dimensions or what I'm calling Photo Profiles.
So I would have a Photo Profile that would resize any image I upload to 3,500 width always respecting the photos aspect ratio so the height adjusts correctly otherwise you end up with a wonky photo and we don't want that.
But this also means I could resize images for different devices at the same time. So if you opened my gallery your looking at photos of the right size for the device your on using srcset for the images
<img srcset="
photographr.app/IMG_9415-384.jpg 1x,
photographr.app/IMG_9415-768.jpg 2x
" alt="…">I want this to be fully automated and also customisable, you can set up the profiles you want and then photographr will create them for you.
There are a couple of ways I can do this, first I could use something like Azure Functions, AWS Lambda or a Cloudflare worker.
Then when you upload the new photo I'd call out to the functions and have them run the resize code to give me the copies you want for the photos.
The other way to do it would be with an Actor Model. Pass in the photo we want to resize and then have the actor model run the nodes it needs to create the resized photos.
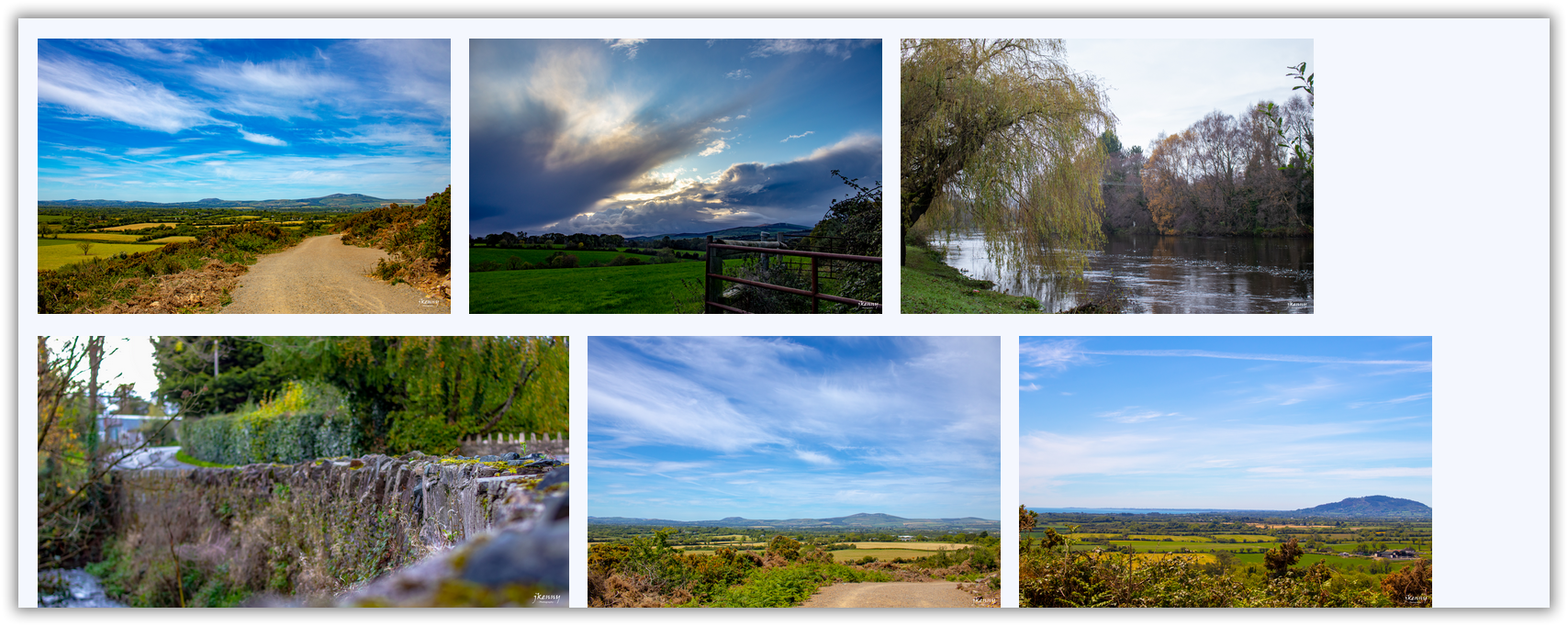
Galleries
Once the photo is uploaded to the gallery I want to get it so a thumbnail version is seen ( this is another reason to build a good way to do the resizing )
The other issue I have at the moment is respecting the photo's aspect ratio.

Some of those images should be wider and filling the screen right but they don't fit right yet.
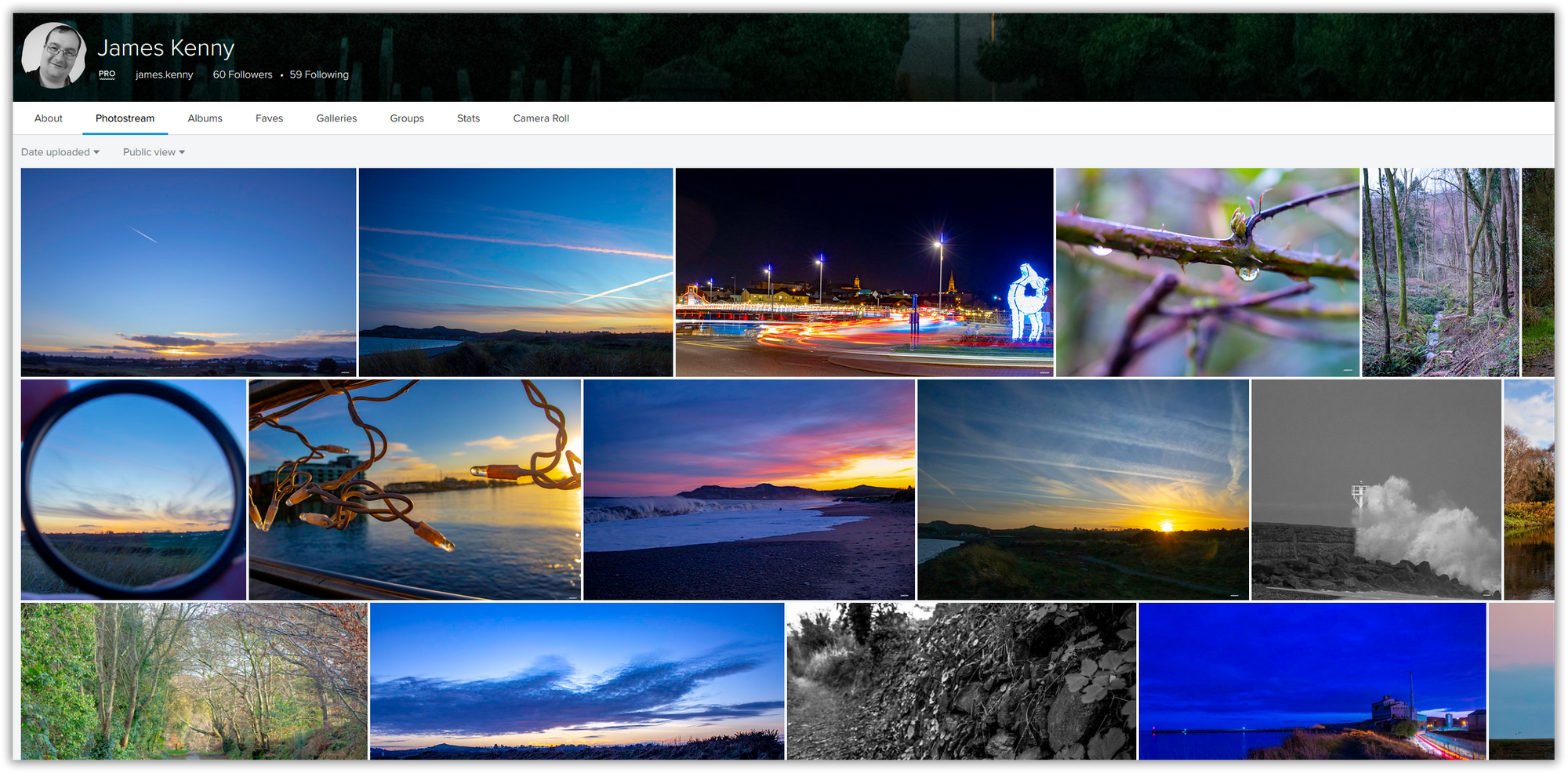
See my flickr page for an example.

The flickr page sizes the thumbnails and fills them by using the aspect ratio.
I need to fix up the gallery to have a better layout so that it can fill the screen correctly.
I think once I have the resizer done and working I'll set a standard thumbnail size. These thumbnails will be generated for each image and then allowed to show their full size.
That way the gallery will respect the aspect ratio much better.
Dropbox integration
My current work flow for photograhy when I'm finished my post production and I've added the signature to a photo. I save it to a dropbox folder. This lets me access the photo on any device, but on my phone I can then upload the photo to instagram, twitter.
I want photographr to be able to integration to my dropbox folder and sync itself to that folder. Pulling in the photos and then allow me to easily add them to my site.
So instead of having to upload the photo to photographr I can just select the photo and move on.
I have alot more on the road map for Photographr, but those top 2 issues,
- Image resize
- Gallery with aspect ratio
If I can get them working then I can finish off putting together my new photography website.

